看惯了单一文字菜单,想要一些个性化的东西,“个性图标字体”是个不错的选择。和日常所见的像素图片不同,“图标字体”本身是矢量图,所以可以无限放大却不失真,对视网膜
显示的支持也更好。想要实现基本的个性图标字体菜单,如本站效果这样:
![]()
过程非常简单,不需要懂得一行代码,用WordPress丰富的插件即可轻松实现。
下面,就郑重的公布此插件名——Font Awesome 4 Menus。

使用方法
1. 进入WordPress管理后台-->插件-->安装插件,关键字搜索“Font Awesome 4 Menus”,找到此插件安装、启用。

2. 进入WordPress管理后台-->外观-->菜单,选择需要添加个性图标的菜单项,在CSS类中添加字体对应CSS类。如下图:

注意事项
1. 如果看不到图中红框标示的CSS类,则需要在WordPress管理后台右上角“显示选项”处打开“CSS类”选项。如果不能打开“显示选项”,首先检查自己WordPress版本是否为4.2版,4.2版有不能打开显示选项的BUG,解决方法见此处:
WordPress升级4.2版后,后台显示选项无法开启的解决方法
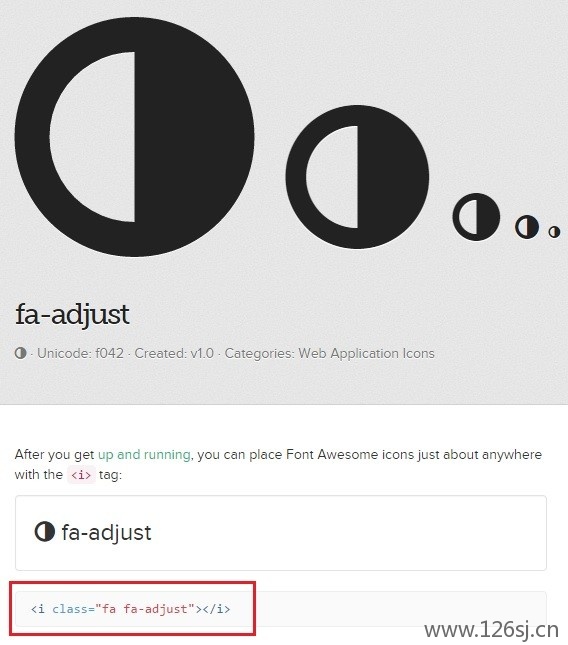
2. 红框中CSS类框的图标对应值,可在Font Awesome的icons页(点击进入)找到。点击对应字体,即可查看,如下图:

在CSS类文本框中填入对应红框中双引号内值。如此图中的,就填fa fa-adjust即可显示上方字体图案。
本文内容整理自网络(或由匿名网友上传),原作者已无法考证,版权归原作者所有。126设计免费发布,仅供学习参考,其观点不代表本站立场。站务邮箱:787415682@qq.com